Microsoft.Unity.AnalyzersはMicrosoft社が作成したUnity向けC#コードアナライザーです。
元々はVisual Studio 2019に「Visual Studio Tools for Unity」として組み込まれていましたが2020年2月にオープンソースコード化されました。
コード解析にはRoslynのCompiler APIを使用しており、チェック内容がUnity特有の内容にカスタマイズされている事が特徴です。
また、プロジェクトはGitHub上で公開されているのでだれでも内容を確認でき、自分達のプロジェクトに合わせて内容をカスタマイズすることが出来ます。
何が出来るのか
C#コードに対して静的解析を行い問題箇所を指摘してくれます。
例えば下記の様にGameObjectのtagを==で比較している箇所がある場合、
...省略...
void Update()
{
if(gameObject.tag == "Enemy"){
Debug.Log("Enemy");
}
}
...省略...
「別に問題ないでしょ?」と思われる方も居るかと思いますが、tagへのアクセスは非常に重い処理となっています。
その為、比較を行う場合==ではなく、GameObject.CompareTag() APIを使用することでパフォーマンスの改善が見込めます。
そこでMicrosoft.Unity.Analyzersは次のような警告をしてくれます。
Comparing tags using == is inefficient. [Assembly-CSharp] csharp(UNT0002) ...
「tagの比較を‘==‘で行うと処理が遅いです」と警告してくれるので、ユーザーはそれを見て該当箇所を修正するというフローになる訳です。
これはとても良いのではないでしょうか。開発元がMicrosoftという所にとても安心感があります。
その他、どのような指摘をしてくれるかはこちらに一覧がありますのでご確認下さい。
設定編
それでは使う為の準備を進めて行きましょう。
インストール
UnityEditorとVisual Studio Codeは既にインストール済みの前提ですが、まだの人はインストールをお願いします。
.Net Core SDKと.NET Framework 4.6 Targeting Packをインストールします。
インストールによって環境変数のPATHに項目が追加されますので、インストール終了後、再起動を行って下さい。
Visual Stdio Codeを起動し、拡張機能のC# extension をインストールします。
同名の拡張機能が複数ありますので間違いないように注意して下さい。
このマークの拡張機能です。
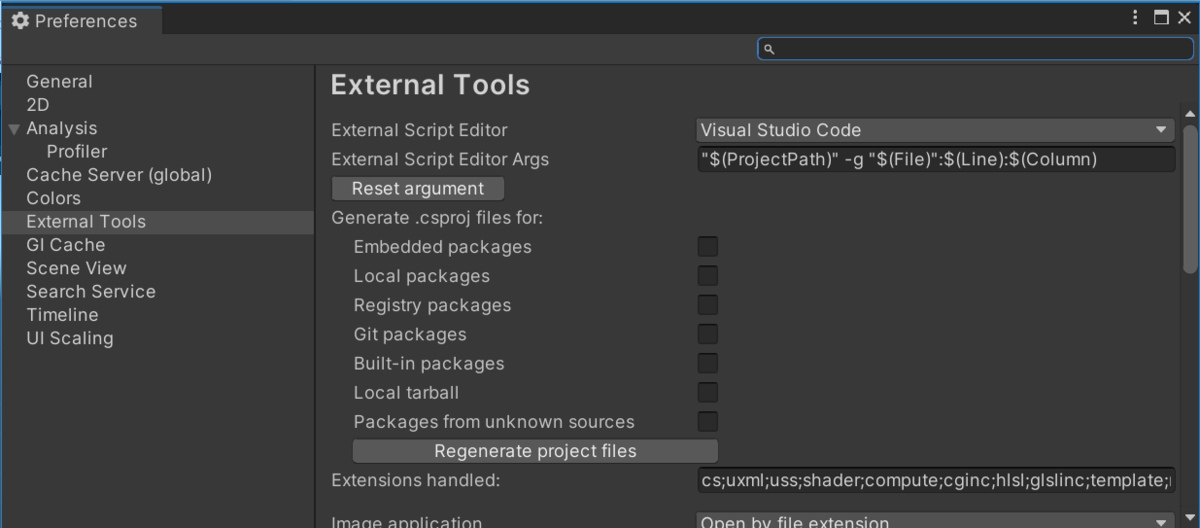
Unity Editorが使用するExternal Script EditorをVisual Studio Codeへ変更する
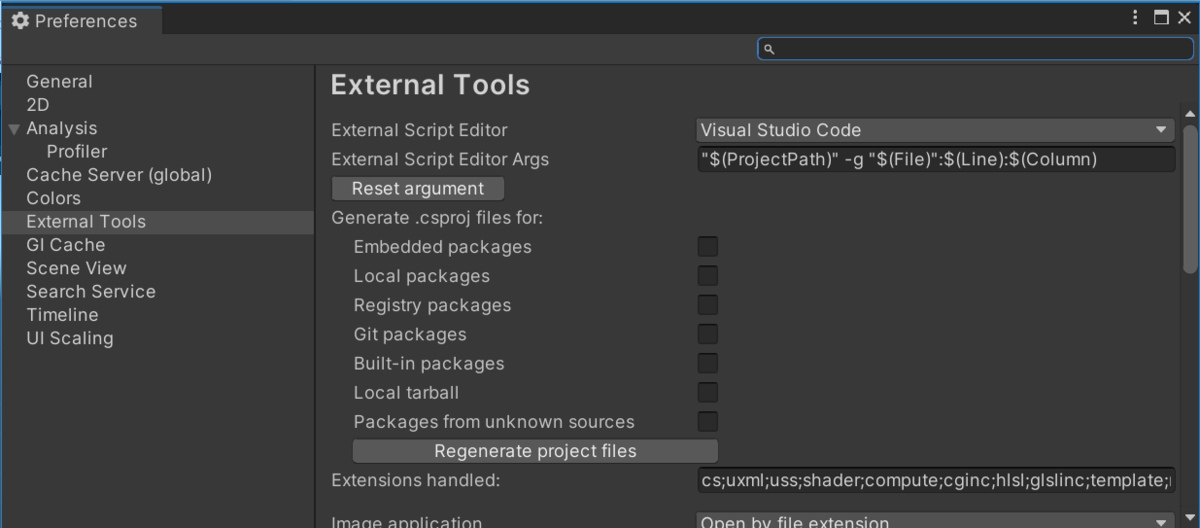
Unity Editorが使用するExternal Script EditorをVisual Studio Codeへ変更します。
設定はEditor->Preferences->External Tools->External Script Editorから行います。

Microsoft.Unity.Analyzers.dllを入手する
入手方法にはGitHubのリポジトリから入手してビルドする方法とパッケージを入手その中に含まれるDLLを使用する方法の2種類があります。
ビルドを行う為にはVisual Studio2019 16.4以降が必要で、個別機能から.NET Compiler Platform SDKをインストールする必要があります。
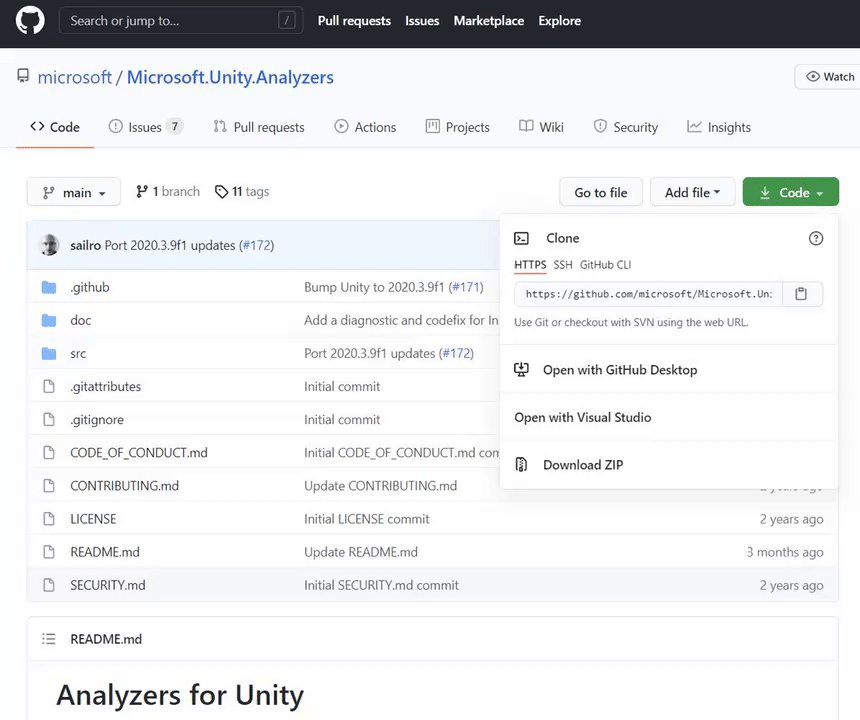
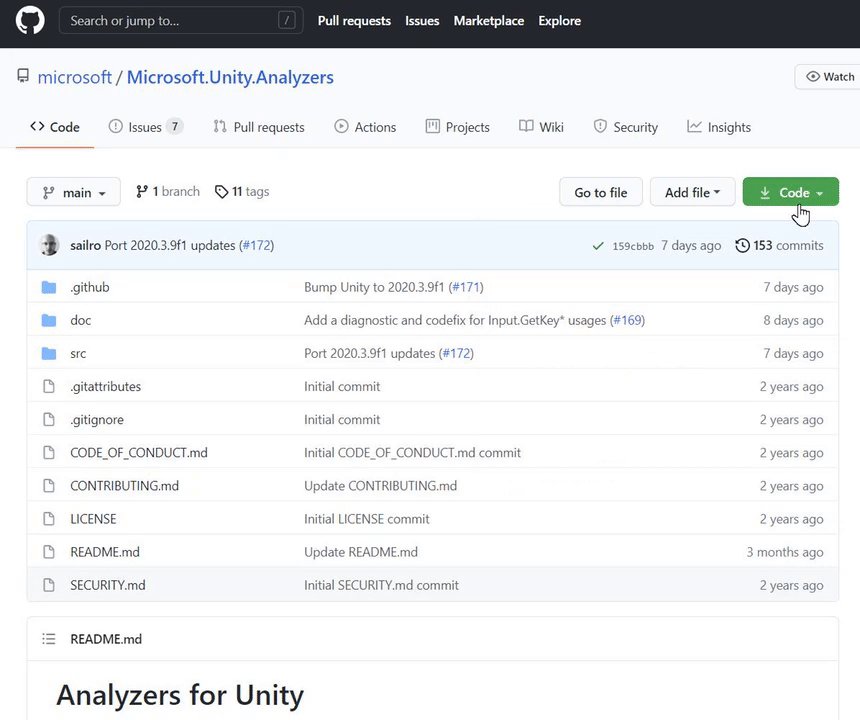
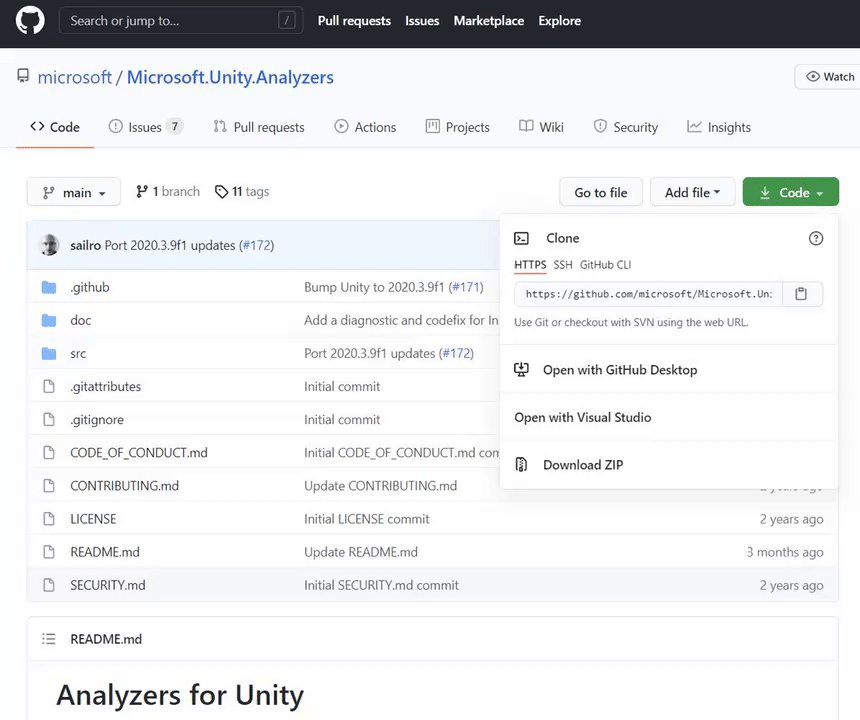
GitHubのリポジトリからプロジェクトを取得します。
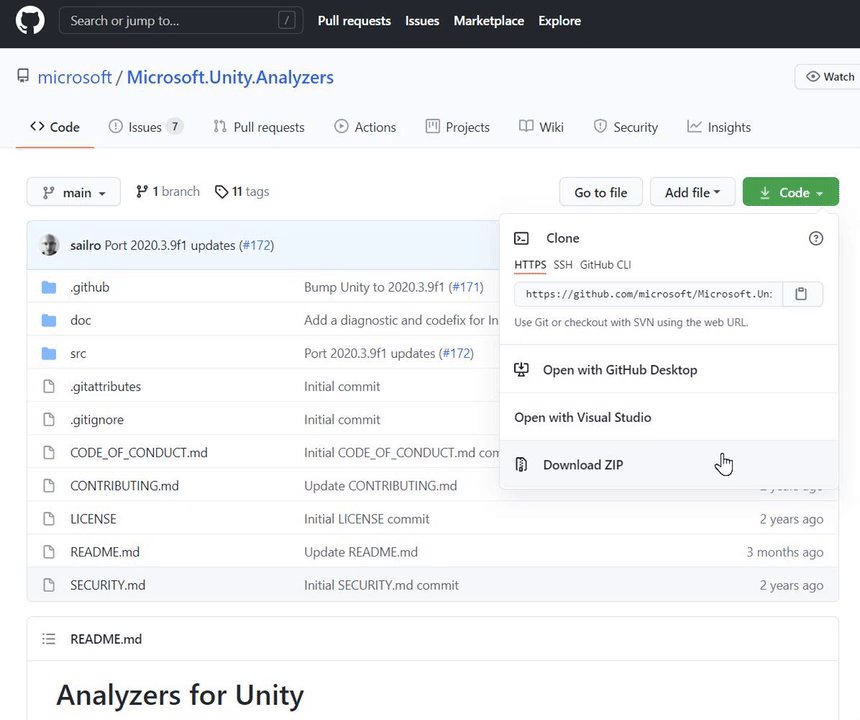
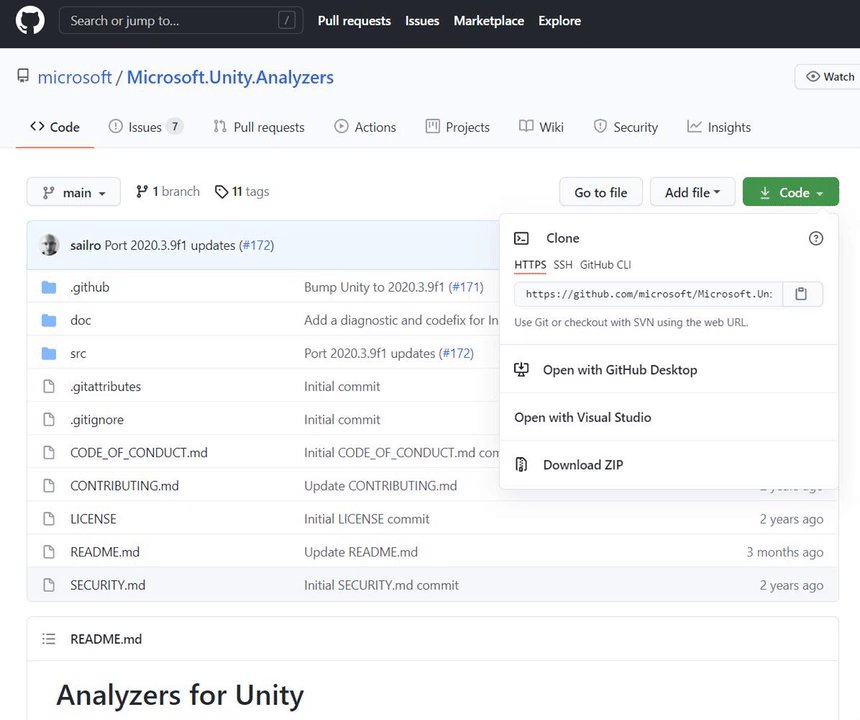
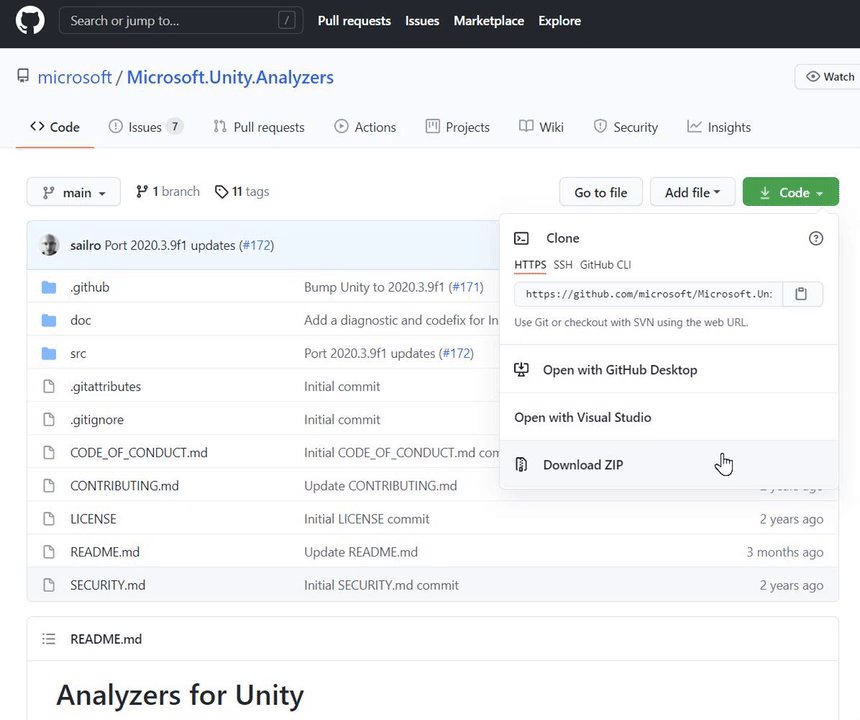
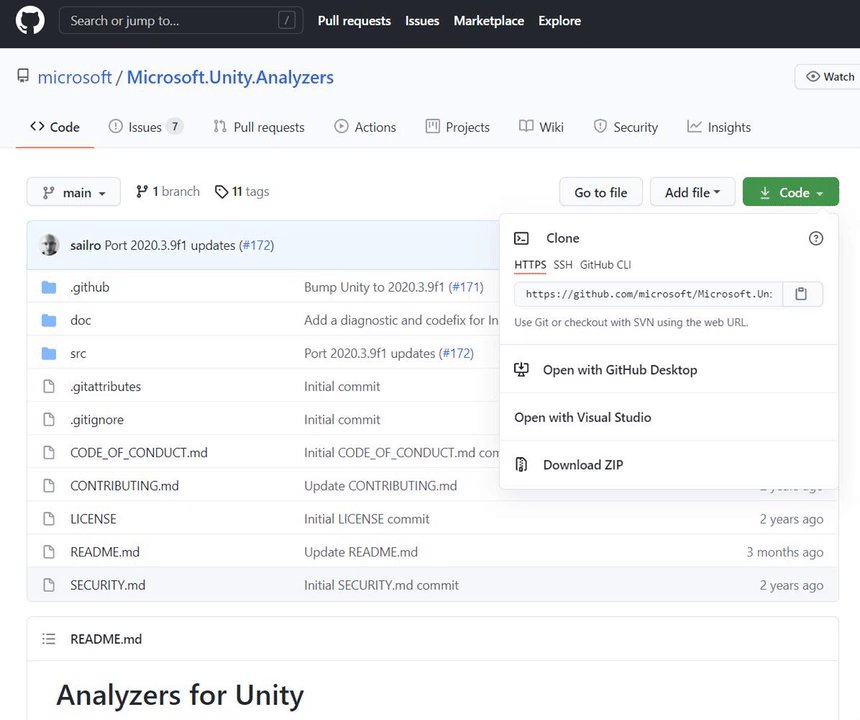
gitの使い方が良くわからない場合、Code->Download ZIPでプロジェクトを取得するのが良いでしょう。

ZIPファイル展開後、コマンドラインを開いてプロジェクトのRootで下記のコマンドを実行します。
dotnet build .\src\Microsoft.Unity.Analyzers.sln
Microsoft.Unity.Analyzers.dllが下記のフォルダに生成されていれば成功です。
.\src\Microsoft.Unity.Analyzers\bin\Debug\netstandard2.0
パッケージから入手する場合
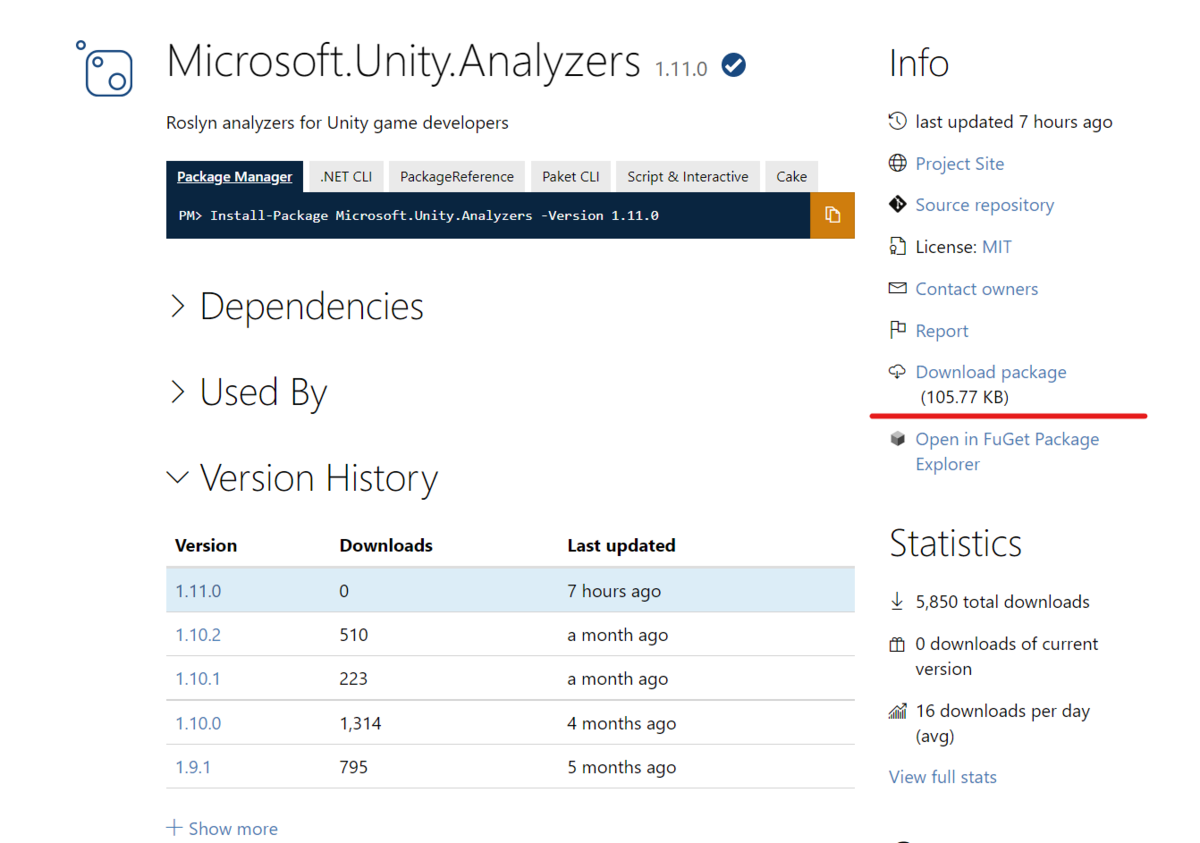
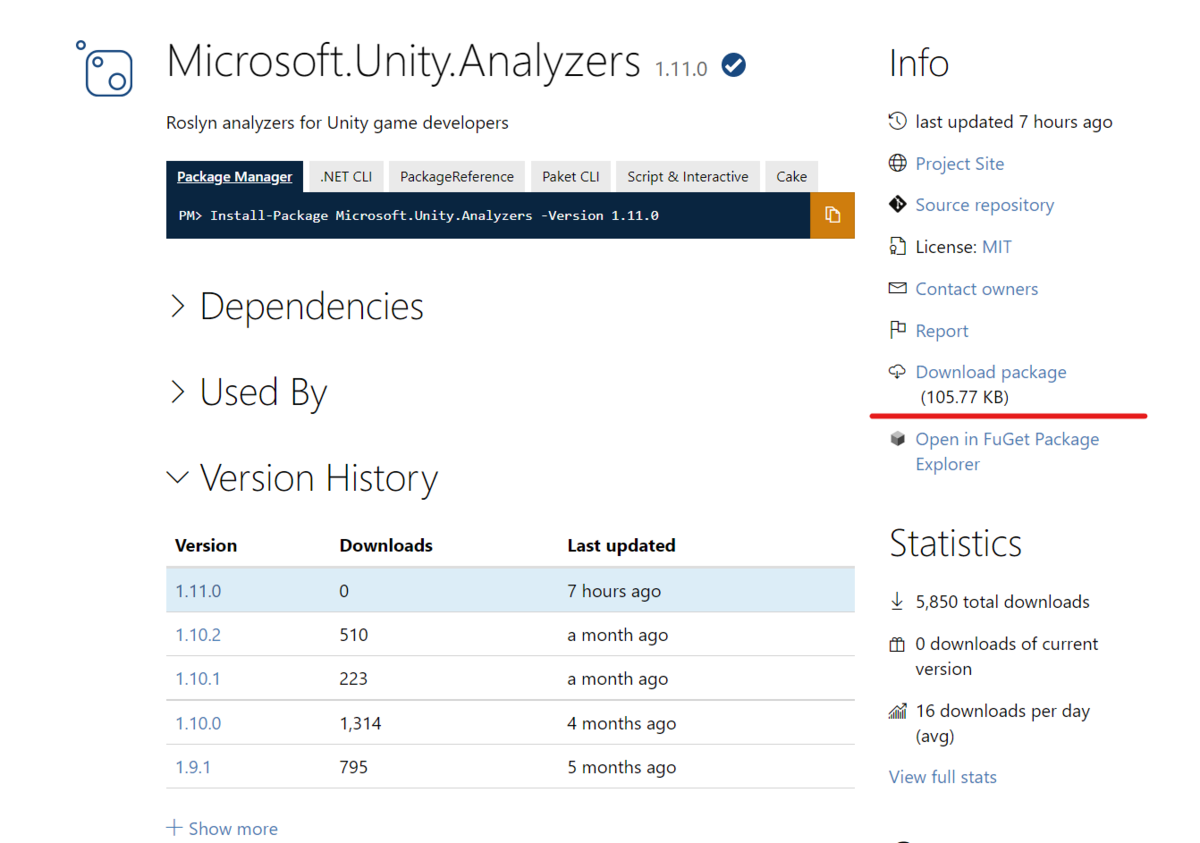
こちらからパッケージをインストールします。
PM経由でインストールするのが正しいのですが、Unityが.csprojを編集するのと相性が悪いようで手動でインストールした方が良さそうです。
画面右側にあるDownload packageからダウンロードを行い、dllファイルを抜き出します。

ダウンロードしたパッケージはmicrosoft.unity.analyzers.X.YY.Z.nupkg (X.YY.Zはバージョン番号)のように拡張子がnupkgになっていますが、zipに変更して展開します。展開にはOS標準の展開ツールより7zip等を使用した方が良さそうです。
展開した.\analyzers\dotnet\cs以下のディレクトリにMicrosoft.Unity.Analyzers.dllが含まれていますのでこちらを使用します。
Microsoft.Unity.Analyzers.dllをプロジェクトへ配置する
解析を行う為にはMicrosoft.Unity.Analyzers.dllをUnity Projectへ配置します。
公式サイトではProjectのRootに適当なディレクトリ(NuGet)を作成してそこに配置するように記載されていますが、今回は.\Assets\NuGetにMicrosoft.Unity.Analyzers.dllを配置します。
※この理由は続編のMicrosoft.Unity.Analyzersを使ってみよう! UnityEditor編でお話しします。
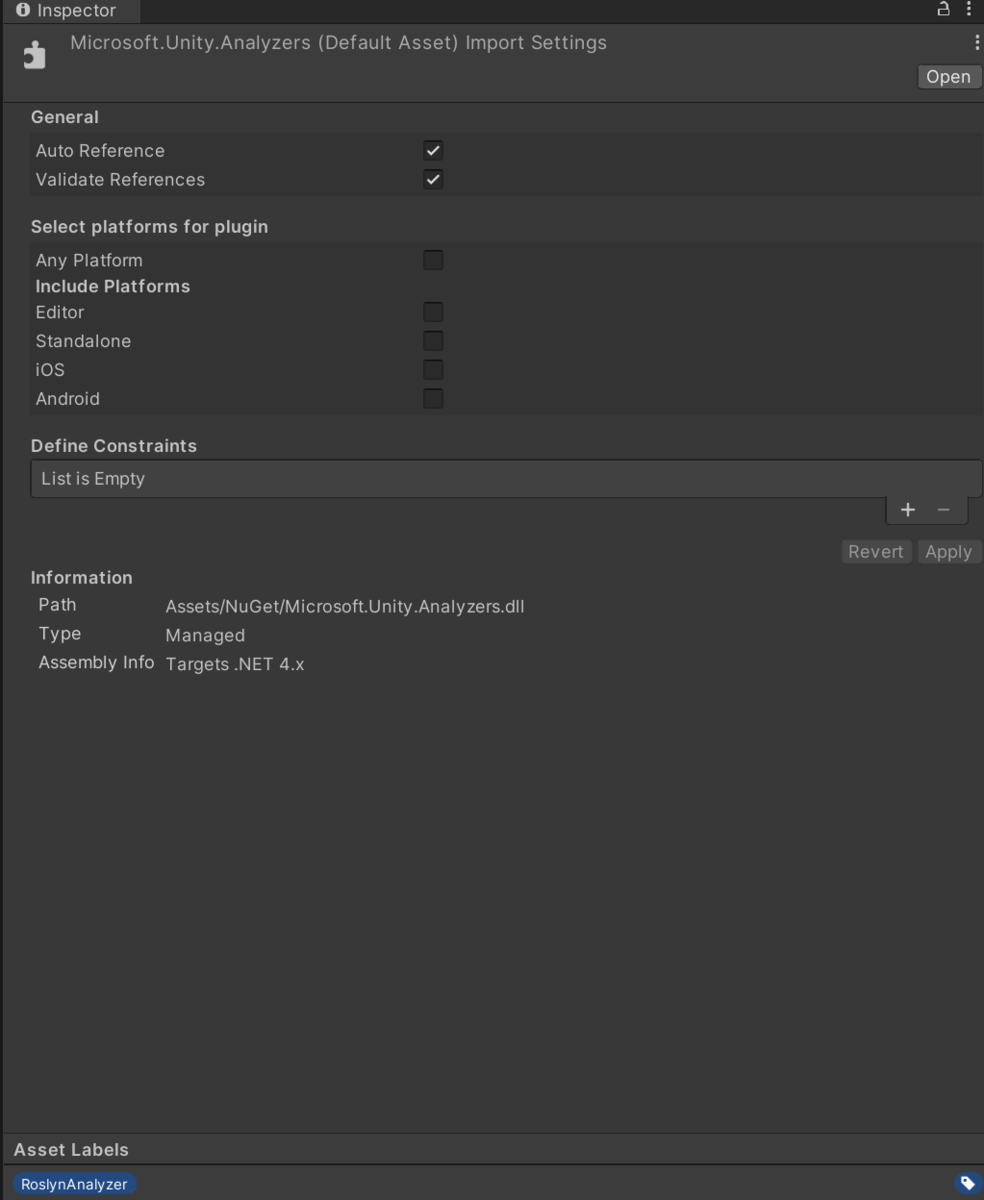
するとUnity Editor側で大量のエラーが発生します。
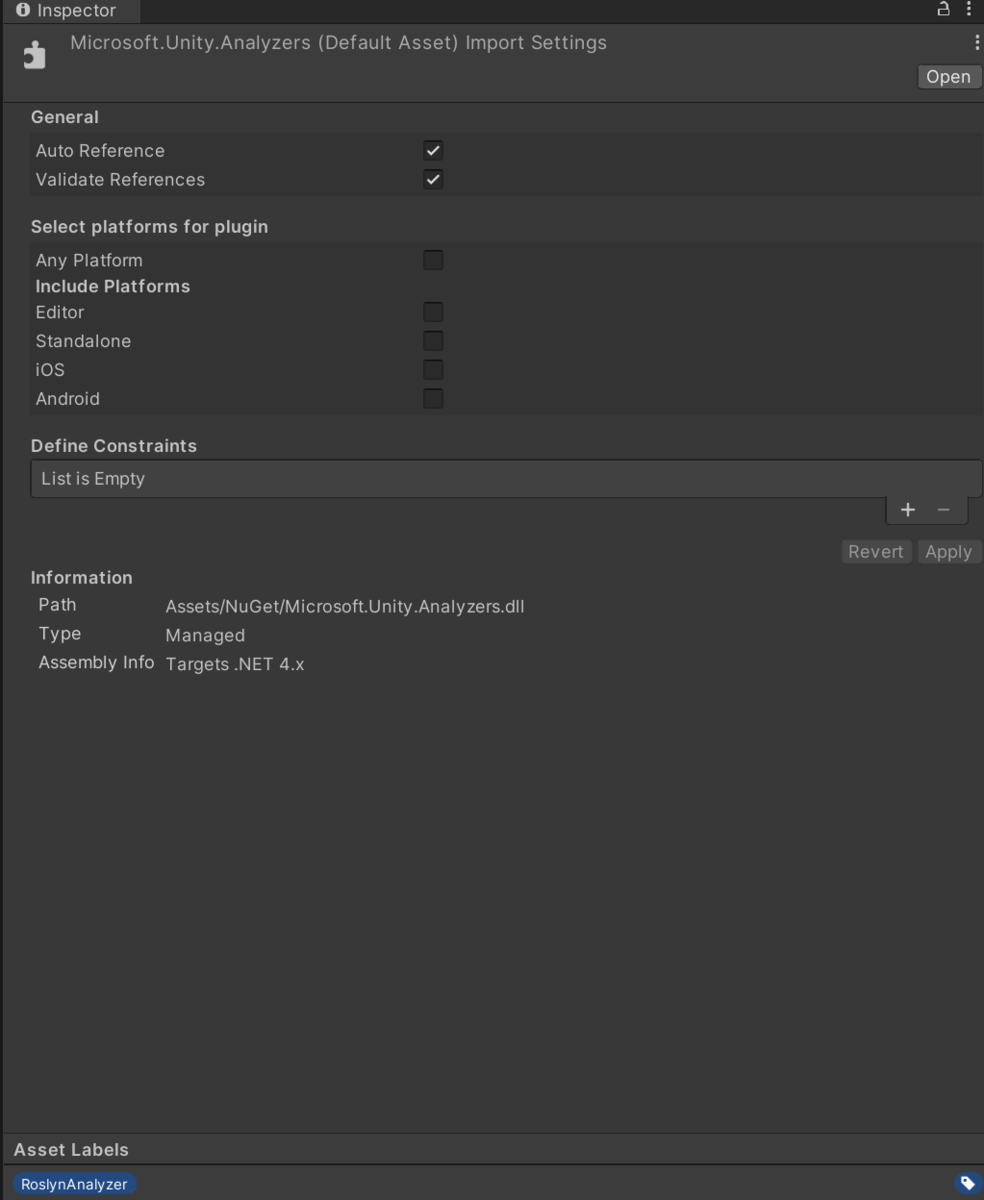
Unity EditorのProject ViewからMicrosoft.Unity.Analyzers.dllを選択しInspectorからSelect platform for pluginでチェックされている項目をすべて外します。

これで、すべてのエラーが消えた筈です。
omnisharp.json
ProjectのRoot(すなわちslnやcsprojが置かれている)ディレクトリにomnisharp.jsonという名前のファイルを作成し下記のように記載します。
{
"RoslynExtensionsOptions": {
"EnableAnalyzersSupport": true,
"LocationPaths": [
"./Assets/NuGet/Microsoft.Unity.Analyzers.1.10.2"
]
}
}
LocationPathsにはMicrosoft.Unity.Analyzers.dllを配置したパス+パッケージバージョンとなります。
その為、DLLを配置した場所や、ダウンロードしたパッケージのバージョンによって内容が異なりますのでご注意下さい。
上記の例はパッケージバージョン1.10.2のMicrosoft.Unity.Analyzers.dllを./Assets/NuGetに配置した場合の例となります。
.cspoj
.cspojファイルに下記の内容が含まれていることを確認してください。
<ItemGroup>
<Analyzer Include="Assets/NuGet/Microsoft.Unity.Analyzers.dll" />
</ItemGroup>
これはUnityのパッケージであるVisual Studio Code Editorが自動的に設定してくれる筈なのですが、なければ手動で追加する必要があります。
必要な設定は以上です。
確認
試しに、次のようなスクリプトを作成してProjectへ配置してみましょう。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class TEST : MonoBehaviour
{
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
if(gameObject.tag == "Enemy"){
Debug.Log("Enemy");
}
}
}
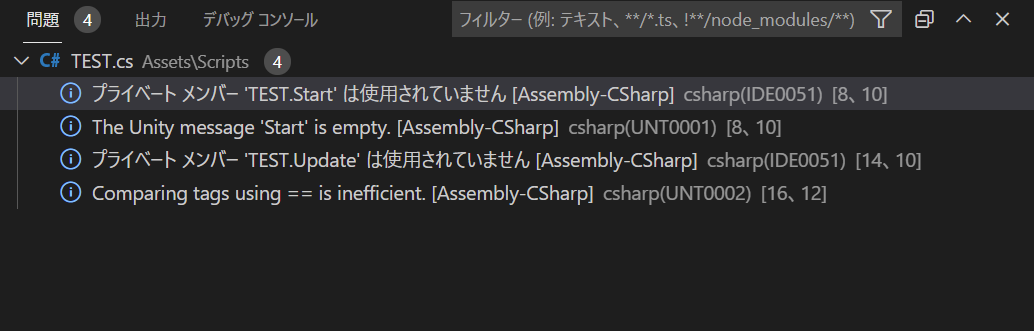
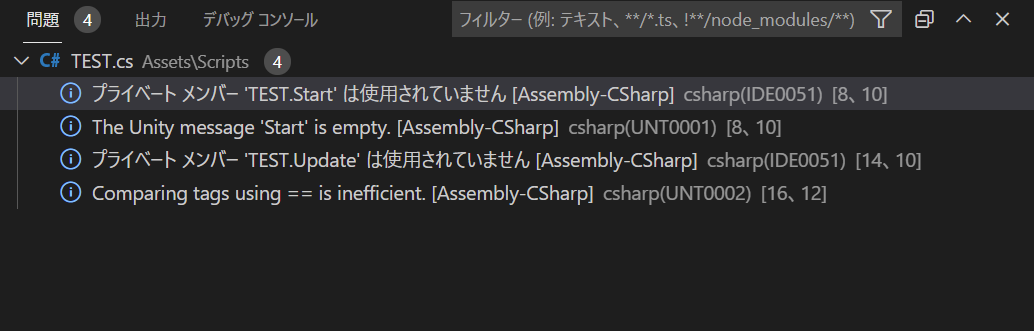
C#のコンパイル後、コンソールに下記のように表示されれば成功です。
表示されない場合は、設定を見直して見てください。

表示された内容を確認するとIDE0051とUNT0001は同じ問題を指摘しています。
MicrosftUnity.Analyzersが警告しているメッセージはUNT0001ですので、別のAnalyzersが同じ内容の警告をIDE0051として重複して警告していることになります。
プライベート メンバー 'TEST.Start' は使用されていません [Assembly-CSharp] csharp(IDE0051)
The Unity message 'Start' is empty. [Assembly-CSharp] csharp(UNT0001)
このままでも問題ありませんが、重複の警告を非表示にする場合、Rootフォルダに .editorconfigという名前のファイルを次の内容で作成します。
root=true
[*.cs]
dotnet_diagnostic.IDE0051.severity = none
以上です。